
一、HTTP简介
1. HTTP协议
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。。
HTTP协议的版本:HTTP/1.0、HTTP/1.1。目前一般使用HTTP/1.1。
2. HTTP 1.0的会话方式
四个步骤:客户机与服务器建立连接、客户机发出请求信息、服务器回送响应信息、服务器关闭连接。
3. HTTP 1.1与HTTP1.0的比较
在一个TCP连接上可以传送多个HTTP请求和响应。
多个请求和响应过程可以重叠进行。
增加了更多的请求头和响应头。
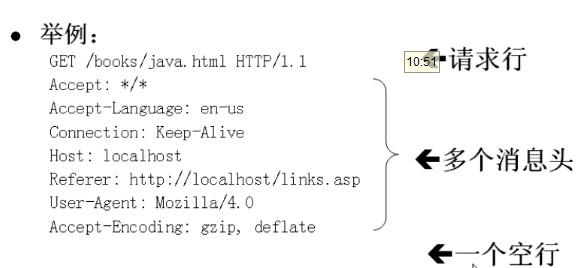
4. HTTP请求消息
请求消息结构:一个请求行、若干消息头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。
一个使用GET方式的请求消息中不能包含实体内容,只有使用POST、PUT、DELETE方式的请求消息中才可以包含实体内容。

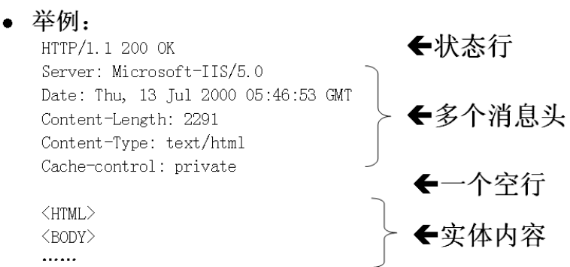
5. HTTP响应消息
响应消息结构:一个状态行、若干消息头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。

6. HTTP消息头
每个消息头包含一个头字段名称,然后依次是冒号、空格、值、回车和换行符。
举例:Accept-Language: en-us消息头字段名是不区分大小写的,但习惯上将每个单词的第一个字面大写。
整个消息头部分中的各行消息头可按任何顺序排列。
消息头又可以分为通用消息头、请求头、响应头、实体头等四大类。
许多请求头字段都允许客户端在值部分指定多个可接受的选项,多个项之间以逗号分隔。
二、请求行与状态行
1. 请求行
1.1 格式
请求方式 资源路径 HTTP版本号
CRLF指代回车换行字符。
1.2 举例
GET /test.html HTTP/1.1
1.3 说明
请求方式有七种:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT。而常用的有两种: GET 方式、 POST 方式。
用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get。
用户如想把请求方式改为post,可通过更改表单的提交方式实现。
1.4 GET和POST方式请求区别
1. get提交数据在地址栏内显示,不安全;而post不显示,相对安全;
2. get提交数据量有限制,一般限制在1KB以内;而post没有;
3. get请求的页面可以设置为书签或使用邮件发送,而post没有。
2. 状态行
2.1 格式
HTTP版本号 状态码 原因叙述
CRLF指代回车换行字符。
2.2 举例
HTTP/1.1 200 ok
2.3 说明
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。
2.4 常用状态码
200:请求响应正常;
302:要浏览器去找响应群殴Location头信息所标注的资源; 304/307:要浏览器去拿浏览器缓存数据; 404:找不到资源,建议检查访问路径; 500:服务器处理访问时,出现问题,无法响应。三、通用信息头
通用信息头包含请求和响应消息都支持的头域。通用信息头包含:Cache-Control、Connection、Date、Pragma、Trasfer-Encoding、Upgrade、Via。对通用头域的扩展要求通讯双方都支持此扩展,如果存在不支持的通用头域,一般将会作为实体头域处理。
四、请求头
HTTP最常见的请求头如下:
Accept:浏览器可接受的MIME类型; Accept-Charset:浏览器可接受的字符集; Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip。Servlet能够向支持gzip的浏览器返回经gzip编码的HTML页面。许多情形下这可以减少5到10倍的下载时间; Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到; Authorization:授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中; Connection:表示是否需要持久连接。如果Servlet看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,Servlet需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然后在正式写出内容之前计算它的大小; Content-Length:表示请求消息正文的长度; Cookie:这是最重要的请求头信息之一; From:请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它; Host:初始URL中的主机和端口; If-Modified-Since:只有当所请求的内容在指定的日期之后又经过修改才返回它,否则返回304“Not Modified”应答; Pragma:指定“no-cache”值表示服务器必须返回一个刷新后的文档,即使它是代理服务器而且已经有了页面的本地拷贝; Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。 User-Agent:浏览器类型,如果Servlet返回的内容与浏览器类型有关则该值非常有用; UA-Pixels,UA-Color,UA-OS,UA-CPU:由某些版本的IE浏览器所发送的非标准的请求头,表示屏幕大小、颜色深度、操作系统和CPU类型。下面是一个请求头示例:
Accept: text/html,image/* Accept-Charset: ISO-8859-1Accept-Encoding: gzip,compressAccept-Language: en-us,zh-cn Host: www.it315.org:80If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMTReferer: http://www.it315.org/index.jspUser-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)Cookie:Connection: close/Keep-Alive Date: Tue, 11 Jul 2000 18:23:51 GMT
五、响应头
HTTP最常见的响应头如下所示:
Allow:服务器支持哪些请求方法(如GET、POST等); Content-Encoding:文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面; Content-Length:表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容; Content-Type: 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentTyep。 可在web.xml文件中配置扩展名和MIME类型的对应关系; Date:当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦; Expires:指明应该在什么时候认为文档已经过期,从而不再缓存它。 Last-Modified:文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置; Location:表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302; Refresh:表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。注意Refresh的意义是“N秒之后刷新本页面或访问指定页面”,而不是“每隔N秒刷新本页面或访问指定页面”。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。六、实体头
实体头用坐实体内容的元信息,描述了实体内容的属性,包括实体信息类型,长度,压缩方法,最后一次修改时间,数据有效性等。
Allow:GET,POST Content-Encoding:文档的编码(Encode)方法,例如:gzip,见“2.5 响应头”; Content-Language:内容的语言类型,例如:zh-cn; Content-Length:表示内容长度,eg:80,可参考“2.5响应头”; Content-Location:表示客户应当到哪里去提取文档,例如:http://www.dfdf.org/dfdf.html,可参考“2.5响应头”; Content-MD5:MD5 实体的一种MD5摘要,用作校验和。发送方和接受方都计算MD5摘要,接受方将其计算的值与此头标中传递的值进行比较。Eg1:Content-MD5: <base64 of 128 MD5 digest>。Eg2:dfdfdfdfdfdfdff==; Content-Range:随部分实体一同发送;标明被插入字节的低位与高位字节偏移,也标明此实体的总长度。Eg1:Content-Range: 1001-2000/5000,eg2:bytes 2543-4532/7898 Content-Type:标明发送或者接收的实体的MIME类型。Eg:text/html; charset=GB2312 主类型/子类型; Expires:为0证明不缓存; Last-Modified:WEB 服务器认为对象的最后修改时间,比如文件的最后修改时间,动态页面的最后产生时间等等。例如:Last-Modified:Tue, 06 May 2008 02:42:43 GMT.七、扩展头
在HTTP消息中,也可以使用一些再HTTP1.1正式规范里没有定义的头字段,这些头字段统称为自定义的HTTP头或者扩展头,他们通常被当作是一种实体头处理。
现在流行的浏览器实际上都支持Cookie,Set-Cookie,Refresh和Content-Disposition等几个常用的扩展头字段。 Refresh:1;url=http://www.dfdf.org //过1秒跳转到指定位置; Content-Disposition:头字段,可参考“2.5响应头”; Content-Type:WEB 服务器告诉浏览器自己响应的对象的类型。八、浏览器开发工具
Chrome自带开发工具。
Firefox使用Firebug工具。
IE使用HttpWatch工具。
九、使用telnet进行http测试
在Windows下,可使用命令窗口进行http简单测试。
输入cmd进入命令窗口,在命令行键入如下命令后按回车:
telnet www.baidu.com 80
而后在窗口中按下“Ctrl+]”后按回车可让返回结果回显。
接着开始发请求消息,例如发送如下请求消息请求baidu的首页消息,使用的HTTP协议为HTTP/1.1:
GET /index.html HTTP/1.1
注意:copy如上的消息到命令窗口后需要按两个回车换行才能得到响应的消息,第一个回车换行是在命令后键入回车换行,是HTTP协议要求的。第二个是确认输入,发送请求。
可看到返回了200 OK的消息,如下图所示:

可看到,当采用HTTP/1.1时,连接不是在请求结束后就断开的。若采用HTTP1.0,在命令窗口键入:
GET /index.html HTTP/1.0
此时可以看到请求结束之后马上断开。
读者还可以尝试在使用GET或POST等时,带上头域信息,例如键入如下信息:
GET /index.html HTTP/1.1connection: closeHost: www.baidu.com